
Installing an anti adblocker notification on the blog makes everyone have to deactivate the adblock they use in the browser they use to be able to read or open your blog. By installing this adblock notification, your blog visitors will see a message or notification to turn off the adblock that is in the browser they are using.
Today in this post I am going to share a tutorial on How To Install Anti Adblock Notification Script on Blogger blog.
What is AdBlock?
AdBlock is one of the features of the browser that is useful for blocking the display of ads in the article that is being accessed. There are many reasons readers use this feature, one of which is to prevent devices from being redirected to malicious pages.
The purpose of installing AdBlock is usually to make visitors more comfortable when reading articles on a site without having to see annoying ads. Because it is not uncommon for blog managers now to place excessive advertisements, with the intention of getting more income, of course this can disturb blog visitors.
What is Anti Adblock Notification?
Nowadyas most internet users are using an ad blocker on their web browser, so they can easily disable our blog's or website's ads. when you install the Anti Adblock Notification script on the blog a notification will appear that adblock installed on the browser must be deactivated in order to be able to visit the site.
The way it works has also been quite clear. Readers using these ad filters are not allowed to access the page before closing their AdBlock Or the reader puts our URL in the white list.
Why we need to add Anti Adblocker Script in the blog?
Nowadays people are using Adblocker extension to block ads in their web browser, as we know if ads are not showing in our blog or websites through the web browser, then how we are maximizing our blog earnings. Therefore we need to do a way to prevent AdBlock from blocking the appearance of ads.
So here I will share an anti AdBlock script with pure javascript without a touch of jQuary which of course will be much lighter than those using jQuary, the way this script works will detect if the user activates AdBlock it will automatically display a pop up notification asking the user to disable AdBlock.
How to Install Anti Adblock on Blogger Blog?
Making adblock notifications on blogspot is very easy, you only need to enter the javascript code below in the section of your blog widget, please follow the steps below:- First of All, You Need to Login With Your Blogger Account.
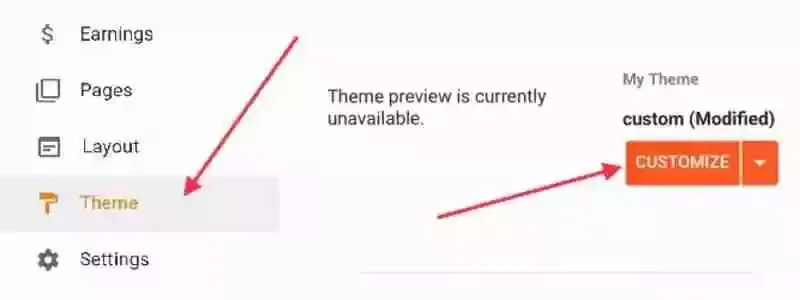
- Then Click on Theme Menu.
- Now Click on Edit HTML.
- Paste the following css just Above the ]]></b:skin> tag.
- Copy the javascript codebelow and place it above the </body> (before closing body tag).
- Now Save template.

#anti-adblock{background:rgba(28,39,51,0.67);position:fixed;margin:auto;left:0;right:0;top:0;bottom:0;overflow:auto;z-index:999999;-webkit-backdrop-filter:blur(6px);backdrop-filter:blur(6px)}
#anti-adblock .header{margin:10px 0 20px 0;position:relative;top:initial;left:initial}
#anti-adblock .header h2{color:#222;font-size:1.8rem}
#anti-adblock .inner{background:#fff;border-radius:8px;color:#222;box-shadow:0 0 2rem -1rem rgba(0,0,0,0.5);text-align:center;width:100%;max-width:640px;padding:30px;margin:7% auto 2% auto;animation:flipInX 1s}
#anti-adblock button{position:relative;overflow:hidden;padding:6px 20px;background:#f5aa33;color:#fff;margin:20px 5px;cursor:pointer;border-radius:8px;font-size:13px;font-weight:500;border:2px solid #f5aa33;transition:initial;box-shadow:0 1px 0 rgba(0,0,0,0.01),0 5px 10px rgba(0,0,0,0.1)}
#anti-adblock button:hover{background:#fff;color:#f5aa33;outline:none;border-color:#f5aa33}
#anti-adblock button.active,#anti-adblock button:hover.active{background:#ee5253;color:#fff;border-color:#ee5253;outline:none}
#anti-adblock .method{background:#f7f9f8;text-align:left;color:#000;padding:20px;height:250px;overflow:auto;line-height:30px;border-radius:8px;border:1px solid rgba(155,155,155,0.15)}
#anti-adblock .method div{display:none}
#anti-adblock .method div.active{display:block;animation:fadeInUp .5s}
#anti-adblock ul{margin-left:20px}
#anti-adblock button:after,#anti-adblock button:before{content:'';display:block;position:absolute;bottom:0;right:0;left:0;height:50%;background:rgba(155,155,155,0.15);background-repeat:no-repeat;transition:all .3s}
#anti-adblock button:before{height:0;top:0;bottom:initial}
#anti-adblock button:hover:after{height:0}
#anti-adblock button:hover:before{height:50%}
@media only screen and (max-width: 680px) {
#anti-adblock .inner{width:calc(100% - 20px);margin:10px auto;padding:15px}}<script type='text/javascript'>
//<![CDATA[
// Anti AdBlocker
!function(){function f(){var a=document.createElement("div");a.id="anti-adblock",a.innerHTML='<div class="inner"> <div class="header"> <h2>Ad Blocker Detected</h2> </div> <div class="contents"> <p>Please consider supporting us by disabling your ad blocker</p> <div class="anti-adblock-button"><button class="1 active">Adblock</button><button class="2">Adblock Plus</button></div> <div class="method"> <div class="1 active"> <ul> <li>Click on the AdBlock icon in your browser<br /><img src="https://blogger.googleusercontent.com/img/a/AVvXsEjVV5qnf6xlAUeAoxM_HAtOWW9gHNIXFdhuZwNEUJVEgEfUIB9Hig1RMRFc-kQO4ZuRvG12-HvfvNq3eGWoITBH3dVN8BN-SQBLSKoQe7j1zLPZLWqqFni4AD7YRMMHaPRxOM3QGFyU2j5UAxYbvLGhbO2ccRvHtnulvELksahT-SoYd9JXIqURmqtN" alt="Adblock"></li> <li>Choose, Don\'t run on pages on this domain<br /><img src="https://blogger.googleusercontent.com/img/a/AVvXsEhfac1Bx5KMgXBVzdNq8Mw_kobbUgaRunIDbyQx-WHyM0-rvCj-QxM3IhKQEUovXytA1XOYFmK6luHwhNnVlOYhsjOE_j65N7VQiKvNS63EXcr4KCSrJ1RgG3Ivb7sF7AZ2SARMHHZHCvB5zNHG013RMBnNN3gXSB8bk8qqhFkyDL4ojZ1FxHphQ1iQ" alt="Adblock" width="100%" max-width="300px"></li> <li>A new window will appear. Click on the "Exclude" button<br /><img src="https://blogger.googleusercontent.com/img/a/AVvXsEi6PBdCbDVAMwflDr3oGGEgaWc-IXlNy47uZ37SS2Y7CrGn8VTtUizW1IUc9FUMQb9H6AbMaepOM-gNcYNmRVzYVcf0ORDEis2yWhGuJlaVDsq_Xv1nxU1X-X3Biv5UdBo4dv06bqHObSBeOUesq85hqbh2-9fVYuR5qYcsAk--XTLw7nn6IkHIhQpn" alt="Adblock" width="100%" max-width="300px"></li> <li>The browser icon should have turned grey<br /><img src="https://blogger.googleusercontent.com/img/a/AVvXsEjMN1MgI-QJWgMlLhLsRVpk3AZCqdT2huCk80o-2TtLUTiQUWHm6wfNL_0DPDJXPIRl7jF0u65XM8apgppNz3rH4_POoy7_B71RIKNDn7OfBFI5AiEQytfUjX8r4Jn9lmPrUdzereXkbH8G4Zv3nlY92EFP8nN3DgiGq2lwQnyN870zbpkWLMAK5ota" alt="Adblock"></li> <li>Refresh the page if it didn\'t refresh automatically. Thanks!</li> </ul> </div> <div class="2"> <ul> <li>Click on the AdBlock Plus icon in your browser<br /><img src="https://blogger.googleusercontent.com/img/a/AVvXsEinXHNBxCdHMkpohhgHfLngIDAwB5MBPzM12BvmOjpQHj1H5R6TcqQCdv-3lgAlGSWL7U_KKixkyxKyMNUrWS91s8kap-j7webwqlx87KYRUMtohIvBS8_BFy2XkVf2kLAsOuq3nxUVO605lN1Nc797YN85pMhxvuUxffbZvHBiNKGK2YK1Wo-lQj8n" alt="Adblock"></li> <li>Click on "Enabled on this site" position<br /><img src="https://blogger.googleusercontent.com/img/a/AVvXsEi5ekBmhGQSvOdmaiEdOT035KwOpnBw3y-7A7fOzxJenZlEY-vJNyCcJra1LRB7fChSm-F0YQxzQoxdQnxepPYOWuVyIe2xG9V5DfFmvUytmvG9ik86BteC4Z1DDDbaLxsxEDQiQo79mSpsqcg3fXwCoWySuPulGArgD3Tjq4jwiHtuWLp0Ny2COWpo" alt="Adblock" width="100%" max-width="250px"></li> <li>Once clicked, it should change to "Disabled on this site"<br /><img src="https://blogger.googleusercontent.com/img/a/AVvXsEh-jicavDWSvrxMtWYRY-L662ThBbR2nuaEdlxmOk_yKNagUOpifvto_vejEs9zsHj-g2tNldrCodYeegITHb-TqhWUk696IUb4n5TJBR3wf3f5zNkMlJuT_SHnQgBqWaJo0OjyDDWiQTXVkuLMvpcTQiSiaERE1JxS69DKTDc3apCmTBHr-8fu38hg" alt="Adblock" width="100%" max-width="250px"></li> <li>The browser icon should have turned grey<br /><img src="https://blogger.googleusercontent.com/img/a/AVvXsEh9QLA68ighvUEcutw_661Ue7SIP4c6WtfMO9dezT6NwmsPsNHTX5t7uaWOVVA5Vwcq5tr8DAHP42rEM2oBgXddN1U7vpDSboigTct8a-4w-dmYGV3TejQAPCiVjAVKQtjDdtsSC744pTZFcQ5FNK33Ii2F1vBam2Z8PI9w2BFr-bjH2z6pwhuibgtT" alt="Adblock"></li> <li>Refresh the page if it didn\'t refresh automatically. Thanks!</li> </ul> </div> </div> </div> </div>',document.body.append(a),document.body.style.overflow="hidden";var b=a.querySelectorAll("button");a.querySelector(".close");var d=a.querySelectorAll(".method > div");for(a=0;a<b.length;a++)b[a].addEventListener("click",function(a){a.preventDefault(),a=this.getAttribute("class").split(" ")[0];for(var c=0;c<d.length;c++)d[c].classList.remove("active"),b[c].classList.remove("active");b[a-1].classList.add("active"),d[a-1].classList.add("active")})}var b=document.createElement("script");b.type="text/javascript",b.async=!0,b.src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js",b.onerror=function(){f(),window.adblock=!0};var e=document.getElementsByTagName("script")[0];e.parentNode.insertBefore(b,e)}();
//]]>
</script>Advantage or disadvantage Install Adblock Notifications on Blogger
For those of you who place adsense ads or other types of ads on a blog maybe by installing this script your income can increase.But, there are still other risks if you install this anti adblock script on the blog.
Disadvantage Using Anti Adblock Scripts
It turns out that installing adblock notifications on a blog can also affect the performance of your blog, some of the disadvantages you will face when installing this script include:
- Loading blogs becomes a little longer Connecting this adblock script code uses JavaScript so loading your blog will be a little longer.
- The number of visitors to the blog can decrease
- Some people may still not know how to disable adblock on the browser they are using.
- So when they open your site then an adblock notification appears and they don't know how to disable it, so they will leave your site or blog.
- Or even they will not come to your website again if the content they are looking for is not so important.
Advantages of Using Anti Adblock Scripts
Besides the disadvantages, of course there are advantages to installing this Adblock notification script, namely:
- If the visitor has disabled the adblock your ads impression will increase and you can earn through bid types and active view RPM or there will be a possibility that visitors click on your ad. So that income will increase By installing adblock notifications on the blog.
Conclusion
Well Thats's great tuts on How To Install Install Anti Adblock in Blogger. I hope it is useful for All. If you face any problem to regarding this post put your coment.

The best I've found. A question. Is there a way to close the message after some seconds?
ReplyDeleteThank you very much